Sudoku
 Dec 29, 2024
Dec 29, 2024 Back in the game again…. with Sudoku.
Sudoku—a simple yet captivating mental exercise—is more than just a game; it’s a gateway to understanding the elegance of algorithms and logic. In this project, I’ve written a fully functional Sudoku game in less than 350 lines of JavaScript code, leveraging powerful techniques like backtracking and the Fisher-Yates algorithm.
Amid the repetitive grind of CRUD operations and API integrations, it’s easy to overlook how much a thoughtfully designed algorithm can teach us. This project is a reminder that simplicity and sophistication often go hand in hand.
Quick Presentation
Decomposition: How the Pieces Fit Together
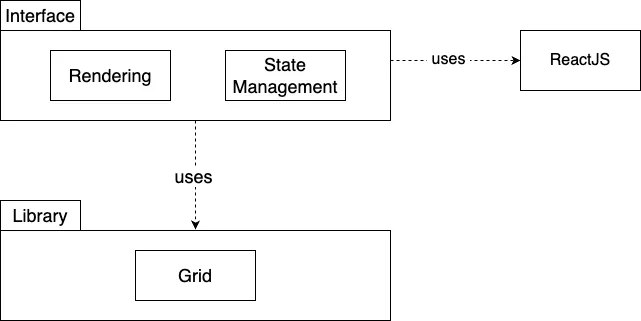
Let’s break down the high-level design of the Sudoku game:

This highlights how each component of the game interacts, from puzzle generation to user interaction. The design focuses on modularity, making it easier to maintain and extend.
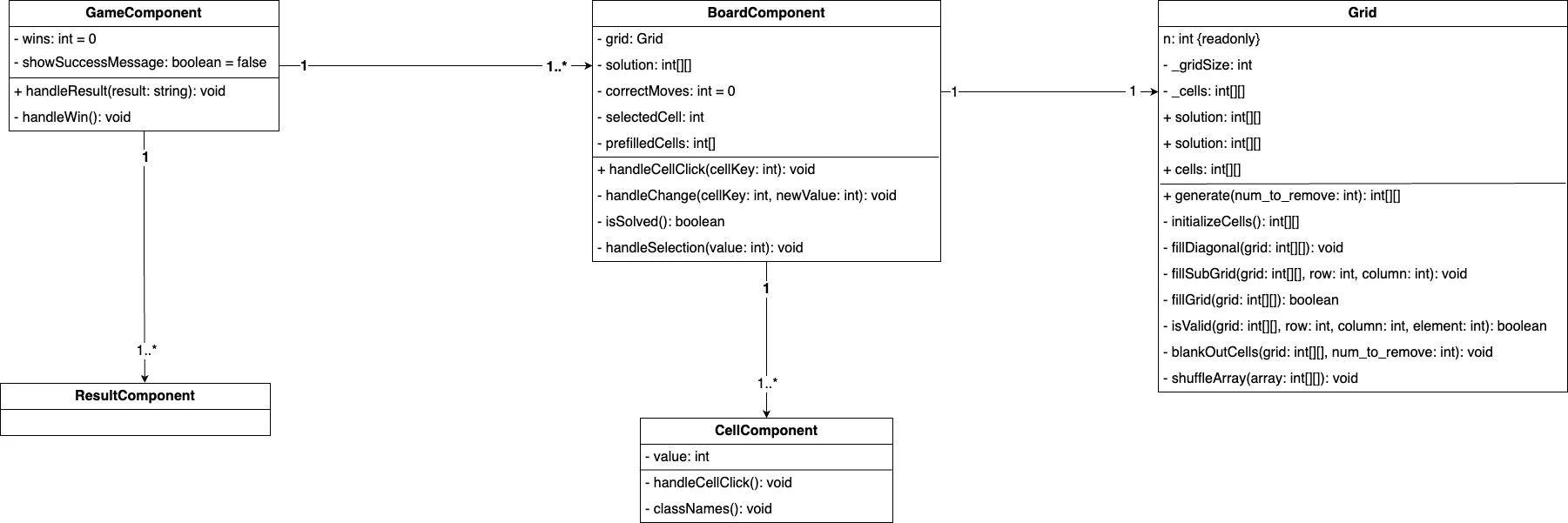
Structure: Designing for Scalability and Clarity

At the heart of the project lies the Sudoku builder and solver, abstracted as reusable JavaScript functions. These algorithms are isolated from the user interface, ensuring flexibility for integration across different platforms or frameworks.
But there’s more—every puzzle in this game is designed with memory. Here’s what the game tracks:
-
Moves Made: Every move is logged, so players can see their journey through the puzzle.
-
Move Validation: The system immediately checks if a move is valid, providing real-time feedback.
-
Win Counter: A counter tracks the number of puzzles solved by the player.
-
Puzzle Completion: The game identifies when all cells are correctly filled, declaring the puzzle solved.
For rendering and managing this game state, I used ReactJS, which made implementing game memory seamless and reactive. By keeping the algorithms abstract and the UI dynamic, I ensured the system remains robust and easy to extend.
Configuration: Flexibility at Its Core
Why limit Sudoku to just a 9x9 grid? This implementation supports configurable grid sizes, allowing you to go beyond the traditional format. Want a 16x16 Sudoku? No problem.
The abstraction layer handles these configurations gracefully, ensuring that foundational logic—like backtracking, and grid validation—remains unaffected. This modular approach simplifies customization (i.e. difficulty level, grid size) without touching the core algorithms.
Takeaways
This Sudoku game is not just about solving puzzles—it’s about appreciating the elegance of algorithms, the importance of abstraction, and the joy of building something meaningful. Whether you’re a beginner looking to learn or an expert seeking inspiration, this project offers a lot to explore.